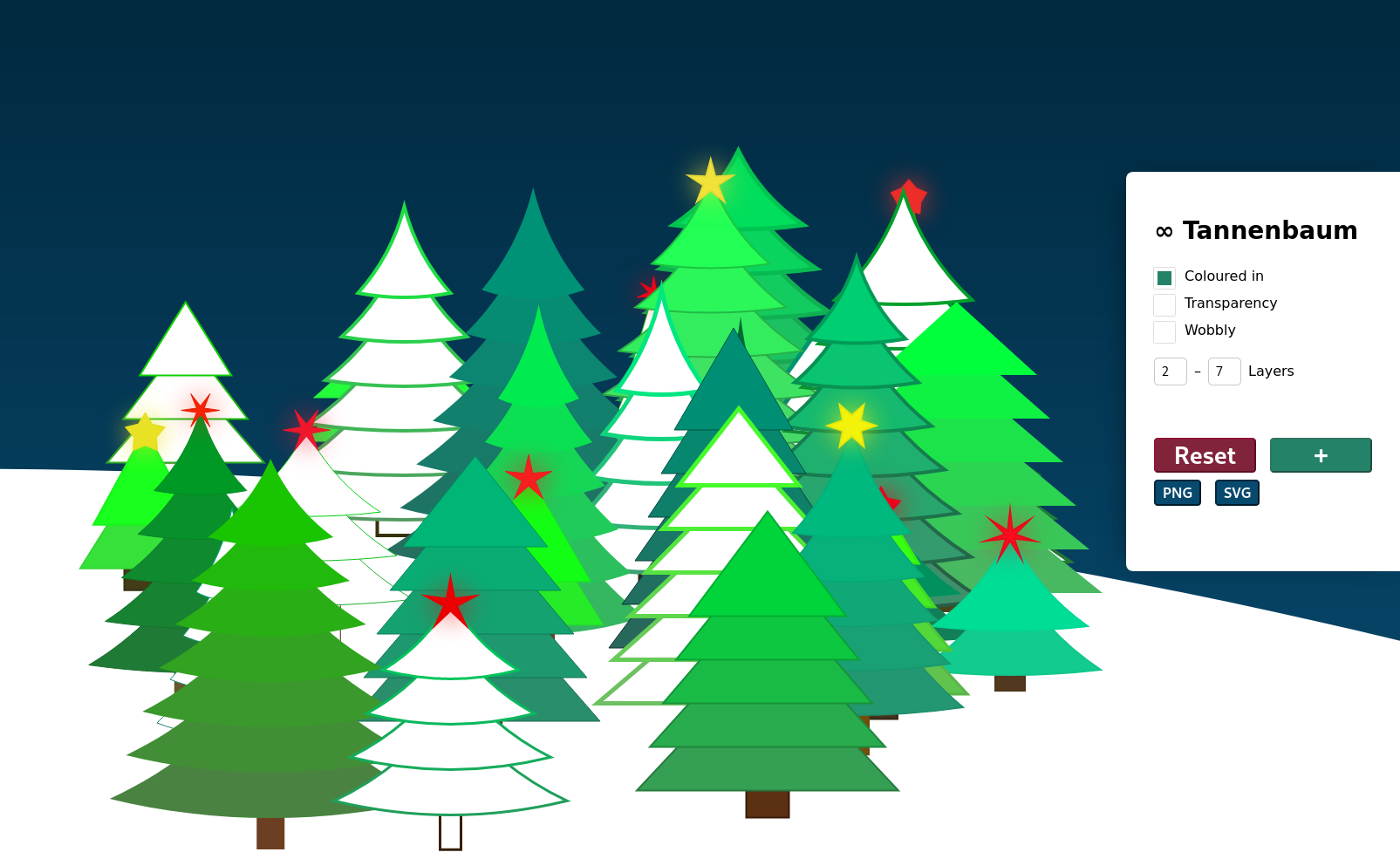
Am ersten Advent haben meine Geschwister (13 & 15) und ich Tannenbäume gebaut – aber nicht aus Holz! Wir haben
betrieben, was „Generative Art“ heißt. Das Ergebnis lässt sich unter 🎄.rixx.de bewundern (oder
ootannenbaum.rixx.de für die weniger Emoji-Affinen). Per Knopfdruck kann man da
zufällige Weihnachtsbäume generieren.
Das an sich ist schon ziemlich cool, finde ich (möglicherweise bin ich da allerdings voreingenommen). Der Weg dahin ist
aber noch cooler: Zugegebenermaßen habe ich die Tipparbeit getan, aber die beiden Großen haben von Ideen bis
Rechenarbeit alles mitgemacht. Damit das für andere leicht nachzumachen ist, erzähle ich hier ein bisschen, wie das
lief, und wie ihr so etwas angehen könnt.
Ressourcen
Vorab: Ihr könnt euch genau angucken, wie wir das mit den Weihnachtsbäumen gemacht haben – die Datei liegt
hier, und ist ausgiebig und auf deutsch mit
Kommentaren versehen, die erklären, was passiert. (Die Kommentare sind fast schon ihr eigener Blogpost). Wenn ihr noch
überhaupt nie mit so etwas zu tun hattet, kann ich euch vorher sehr diesen
Vortrag von der großartigen
bleeptrack empfehlen, die einen super Einstieg liefert. Wenn ihr hier nach ganz unten scrollt,
findet ihr auch noch weitere nützliche Links.
Vorkenntnisse
Wenn ihr euch jetzt fragt, was ihr für Vorkenntnisse haben müsst, um so etwas zu schreiben: gar nicht so viele! Es
reicht Ausdauer oder Vorwissen (ein bisschen einer beliebigen Programmiersprache und etwas Englisch) oder eine
andere Person mit Vorwissen, die euch hilft. Wenn ihr niemanden kennt, der helfen kann: Guckt mal, ob ihr einen lokalen
Hackerspace besuchen könnt, oder an einem Website- oder Programmierworkshop in eurer Nähe teilnehmen könnt.
Zum Vergleich: mein Bruder ist in der 10. Klasse, und hat schon etwas mit Java programmiert und in der Schule mal ein
bisschen HTML gelernt, und kam total gut mit. Meine Schwester ist in der 8. Klasse, hat noch nicht programmiert, keine
Websiten gebaut, und kam auch gut mit, besonders dabei, das Aussehen zu entwerfen und an den einzelnen Parametern zu
drehen, bis ein schönes Ergebnis herauskam.
Ablauf
Um so einen Generator zu schreiben, überlegt man sich am besten zuerst die einfachste mögliche Form, die Teil der
Zielgestalt ist. Die versucht man dann, im super-praktischen Editor unter
sketch.paperjs.org erscheinen zu lassen. Für ein Rechteck könnt ihr zum Beispiel diesen
Code hier kopieren, und dann oben auf den „Run“-Knopf drücken:
rechteck = new Path.Rectangle(new Point(100, 100), new Size(200, 300));
rechteck.fillColor = "red";
rechteck.strokeColor = "black";
rechteck.strokeWidth = 5;
rechteck.rotate(45)
Das erstellt ein Rechteck an der Koordinate (100, 100). Dabei ist (0, 0) oben links! Die erste Zahl ist der x-Wert, der
sagt, wie weit etwas nach rechts geschoben wird, und die zweite Zahl der y-Wert, die sagt, wie weit die Position nach
unten verschoben wird.
Das Rechteck machen wir 200x300 Pixel groß, füllen es rot, und geben ihm einen 5 Pixel dicken schwarzen Rand. Dann
drehen wir es noch um 45°. Mit diesem Anfang lässt sich erst mal super rumspielen! Was sich sonst damit so machen lässt,
findet sich in der Dokumentation. Nicht wundern, wenn die erst mal verwirrend
aussieht, das ist bei technischer Doku völlig normal. Es hilft, sich erst mal die Teile der Doku anzugucken, die man
schon versteht. Sucht z.B. nach "rotate", um zu lesen, wie
beschrieben ist, dass das, naja, eben ein gezeichnetes Objekt dreht.
Für die Weihnachtsbäume haben wir zuerst ein paar Dreiecke übereinander stapeln wollen. Dafür haben wir uns zusammen
überlegt, was für Koordinaten das Dreieck haben soll: dass nämlich der obere Punkt auf der x-Achse genau mittig zwischen
den anderen beiden liegen soll. Dann haben wir so lange mit dem Editor und ein paar ausgedachten Zahlen gespielt, bis
auch das herausgekommen ist, was wir wollten.
Tipps
Der wichtigste Ratschlag überhaupt ist: in ganz kleinen Schritten vorgehen! Guckt nach jeder Änderung, was sich
getan hat, und ob es wirklich das ist, was ihr euch vorgestellt habt. Das schöne daran, mit Zeichnungen zu arbeiten,
ist, dass Fehler oft schnell sehr witzig aussehen. Wir hatten nicht nur einmal einen Baum, der zu winzig, zu riesig,
oder sogar kopfüber war!
Kleine Schritte können sein: Ein Element zeichnen. Ein weiteres zeichnen. Es farbig anmalen. Ein drittes dazu zeichnen,
mit einer anderen Farbe. Die Breite eines Elements zufällig zu machen. Die Anzahl eines Elements zufällig zu machen.
Der zweitwichtigste Ratschlag ist: lernt von anderen. Die allerallerallermeisten Probleme haben schon andere gehabt
und gelöst. Es tut gut, es erst mal ein bisschen selber zu versuchen (so lernt man oft was), aber wenns dann nicht geht,
kann man super über Google oder bei ähnlichen Projekten nachsehen, wie da ähnliche Probleme gelöst wurden. Wir haben
z.B. einfach direkt von Bleeptrack abgeschrieben, wie am Ende aus den Weihnachtsbäumen
Bilddateien werden. Und umgekehrt könnt ihr jetzt bei uns im ausgiebig kommentierten Code nachlesen, wie was geht.
Zufall!
Wenn ihr dann nach einer Weile eine fertige Figur gezeichnet habt, könnt ihr euch an den witzigsten Teil machen: Zufall
einbauen! Das ist nicht ganz einfach, aber dafür macht es eine Menge Spaß, und belohnt euch mit unerwarteten
Ergebnissen!
JavaScript kennt eine Funktion namens Math.random(), die euch eine Zahl mit vielen Kommastellen zwischen 0 und 1
zurückgibt. Wir haben uns dazu als allererstes eine kleine Helferfunktion geschrieben, die eine Zufallszahl zwischen
zwei Werten produziert:
function zufallszahl(min, max) {
// Diese Funktion gibt eine zufällige Zahl zwischen min und max zurück.
// Minimum ist inklusive, maximum ist exklusive.
return Math.floor(Math.random() * (max - min)) + min;
}
Darauf lässt es sich dann viel einfacher aufbauen. Zum Beispiel könnt ihr sagen, dass eure Figur zwischen 100 und 300
Pixel breit sein soll, oder sich um 45 bis 90 Grad drehen soll. Das Ganze lässt sich auch wie ein Würfel oder ein
Münzwurf benutzen, zB um zu entscheiden, ob etwas zusätzliches gezeichnet werden soll. Wir zeichnen zb nur etwa zwei von
drei Weihnachtsbäumen einen Stern auf die Spitze.
Farbe
Die Breite und Höhe einer Figur sind der beste Einstieg an der Zufallsgenerierung. Sie zwingen einen allerdings,
sich ein paar Sachen gründlicher zu überlegen: Wenn ein Teil des Bilds zufällig breit ist, muss sich die Position der
angrenzenden Teile daran anschließen, dh es muss etwas mehr Mathe in den Code. Zusätzlich könnt ihr aber auch die
Farbe variieren.
Die Farben in paper.js und auch in vielen anderen Programmen setzen sich aus drei Teilen zusammen: rot, grün und blau
(das RGB-System). Oft werden diese Werte zwischen 0 und 255 angegeben. paper.js nimmt stattdessen Werte zwischen 0
und 1 – ich finde es aber schwieriger, mir da vorzustellen, was ein guter Farbwert ist, deshalb haben wir weiter die
großen Zahlen genommen, und sie einfach am Ende durch 256 geteilt. Das sieht bei uns zum Beispiel so aus, um ein schönes
Grün zu finden:
var rot = zufallszahl(0, 100) / 256
var gruen = zufallszahl(115, 255) / 256
var blau = zufallszahl(40, 130) / 256
dreieck.fillColor = new Color(rot, gruen, blau)
Wo bekommt man die Grenzwerte her, dass wir z.B. einen rot-Wert zwischen 0 und 100 wollen? Wenn ihr in der Suchmaschine
eurer Wahl nach Colorpicker sucht, solltet ihr einen
Auswahldialog für Farben finden. Da könnt ihr mal suchen, welche Farben für euch in Frage kommen, und während ihr den
Farbpunkt durch die Gegend zieht, die RGB-Werte im Blick behalten. Das gibt euch eine gute erste Schätzung (und macht
sich übrigens viel leichter zu zweit, wenn eine zieht und eine guckt). Danach könnt ihr die Werte noch nachbessern, wenn
euch auffällt, dass z.B. zu bläuliche Farben dabei generiert werden.
Weiterführende Links
Und das ist, wie ihr anfangen könnt, selber Zeichnungen zu generieren! Ich hoffe, das hilft für den Anfang, und ihr habt
viel Spaß damit.
Hier findet ihr Quellen und weiterführende Informationen: